How To Start Coding
March 3rd, 2020
What is your why?
Are you looking to solve a specific problem or tackle a project? Are you starting a business or wanting to get a job? Whatever your reason, being clear on the why will help to keep you focused. There are so many different things you can learn and do with code, and I have found limiting my learning to the goal at hand lets me balance progress and growth.
Different Starting Paths
Historically, if you want to get into a large number of fields, a college degree has been required. I disagree with this approach for a lot of reasons, but won't go into that now. That said, if you are looking to get a job as a developer, from what I have seen, college is the inferior route to learn skills needed on the job. Academia is a large industry and is therefore slow to respond to change. Technology had a high rate of change, and most Computer Science degrees don't meet the job requirements of today.
I like the approach of learning things that can be useful right away and grow from there. Comp Sci degrees will teach you basic programming and theoretical advanced topics, yet there is a lot of on the job practical skills they leave out. Not to mention the opportunity cost of the time investment. Depending on how driven you are, you could spend 6 months to 1 year self-learning and know enough to get a job. That being said, I don't have anything against degrees, I just would not recommend them as the path into coding.
Bootcamps are an alternative to degrees, and made famous by places like FlatIron School or General Assembly. They can be pretty pricey, but are going to offer a more relevant curriculum. There is some controversy about for-profit bootcamps, so make sure to do your research if this is a path that interests you. The advantages of this path is you have a company designing the curriculum for you and giving you their version of a skills roadmap. The downsides are there is no guarantee that it will be enough to get a job (though in theory they are designed for this purpose) and cost. Seriously, some bootcamps can cost $15,000 for 12 weeks.
Self-driven learning is an approach made possible by the internet. Information has been able to travel so much faster and is more accessible to all that have access. This means ideas can be crowd sourced and improved over time. Additionally, there are so many options of places to learn from. The downside is you need some help to know what your learning plan should be, and it is not feasible to know what you need to learn when you are just getting started. That is the reason behind writing the article, to make some informed recommendations based on what I would have wanted to know what I was started out.
Web
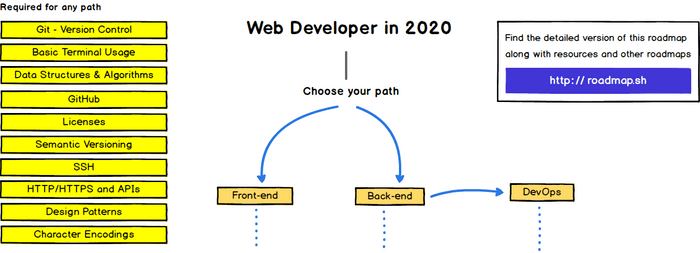
Let me start by introducing you to the wonderful web developer roadmap. I discovered this many years into my coding journey, but would have found in invaluable if I found it sooner. There is a lot on this roadmap, and it will take years to know enough to get into it all, even for just one path.
The roadmap starts off with having you choose
- Front-End
- Back-End
- DevOps
If you don't know which to choose, I suggest Front-End. That is the easier starting point in my opinion.
There are a lot of great resources of where to learn online. An overwhelming amount. I can personally recommend the following:
I didn't know about this when I started, but wished I had: Javascript
If you want to learn React, I gained a lot of practical skills from this course. Note: Redux is not as important anymore in my opinion - check out the new hooks features instead.
If full-stack is your interest, Rails Tutorial is fantastic and seriously helped me level up in many ways. I've heard good things about The Web Developer Bootcamp and I can vouch for the instructor as I have taken a different course from them.
Lastly, I would be remiss without mentioning freeCodeCamp.
Mobile
Full disclosure, I have not written any code for mobile. So, I found these resources while researching this article. I didn't want to give the impression that web is only path in code, there are many paths in. I just don't know as much about them.
Mobile Application Development Overview is great because it introduces single or cross platform mobile development and highlights the different approaches and tech stacks.
Do What Works For You
It's your journey - so pay attention what is working for you and what makes you happy or gets you excited. Learning styles is another thing to pay attention to, as there are many different learning styles. I know for myself I need to hear someone speak when a new topic is introduced to me. That makes video an ideal format for my learning style. I find docs to be much more helpful after I get my feet under me a little bit first.
Finding others who are also learning can be huge - not just for other people to ask questions of, but for a sense of community. I found that with some great people at work. Others have found that through networks like freeCodeCamp or through communities on twitter. Whatever your comfort level, I encourage you to find others who are also learning or a little farther down the path from you. That, and get really good at googling everything 🤓.